
7 сочетаний цветов для веб-дизайна
Когда дело доходит до веб-дизайна, мощь сочетания цветов просто нельзя недооценивать. По данным различных источников, одной из главных причин того, что люди, заходящие на сайт, больше на него не возвращаются, является неправильная цветовая палитра, использованная дизайнером.
Однако, если цвета подобраны правильно, они могут добавить не только особый шарм и артистичность сайту, но и улучшенный пользовательский опыт. Нет никаких догм и правил по поводу того, какие комбинации цветов нужно использовать, но эти основные принципы отлично помогут вам для начала:
1. Меньше значит Больше
Не перебарщивайте! Хоть и красочные сайты выглядят яркими и красивыми, они обычно отвлекают посетителя от основного контента. Палитра из 3-4 основных цветов - оптимальное решение как для человеческого глаза, так и для удобного пользовательского опыта.
2. Играйте с контрастностью
Контрастные цвета и комбинации могут сильно помочь пользователю различать элементы страницы друг от друга. Правильная контрастность фона и текста, отличительные цвета ссылок могут сделать ваш сайт более читабельным и удобным. Контрастные цветовые схемы - спасение для пользователей с плохим зрением и для тех, кто заходит на ваш сайт через мобильные устройства или просматривает его на низкокачественных мониторах.
3. Изучите психологию цветов
Почему люди более расслаблены в зеленых комнатах? Почему “стоп” знаки красные? В то время, как восприятие различных цветовых схем может быть несколько субъективным, реакции на определенные цвета также лежат в основе психологических переживаний: зеленый успокаивает, розовый придает романтики, желтый - позитивный и немного сумасшедший. Значит, те или иные цвета могут иметь огромное влияние на то, как мы чувствуем и действуем. Именно поэтому при разработке сайта очень важную роль играет цветовая палитра, особенно при создании интернет-магазина, где правильные цвета могут увеличить продажи и подтолкнуть посетителей к действию.
4. Вдохновляйтесь природой
В поисках вдохновения иногда лучше выйти из интернета и просто посмотреть в окно. Идеальный цвет для вашей палитры может быть именно тем, который создала природа. Вдохновляйтесь ею!
Правильный выбор цвета палитры и создания сочетания цветов с нуля все еще остается большой проблемой для дизайнеров. Именно поэтому в дополнение мы собрали коллекцию из 7 сайтов с необычными цветовыми комбинациями, которые помогут вам при создании следующего веб-проекта. Наслаждайтесь!
TEAM GEEK

Использованная комбинация цветов:
-
#d4d1cf
-
#873f2d
-
#171717
-
#1e2223
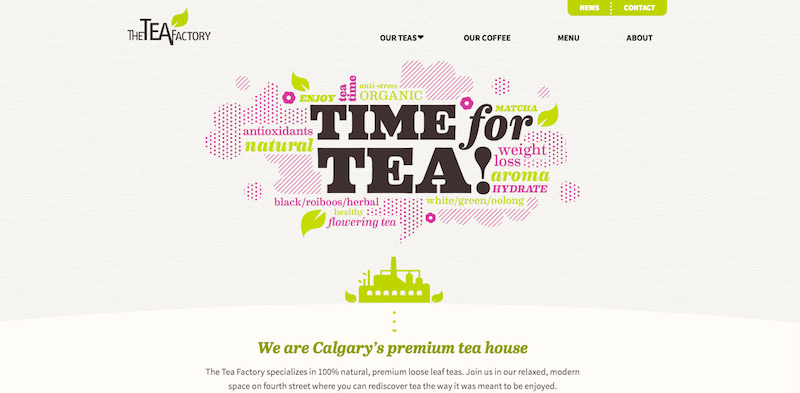
THE TEA FACTORY

Использованная комбинация цветов:
-
#bcd430
-
#721011
-
#db3497
HELLO STUDIOS

Использованная комбинация цветов:
-
#E4DBBF
-
#DC5B21
-
#70AB8F
-
#383127
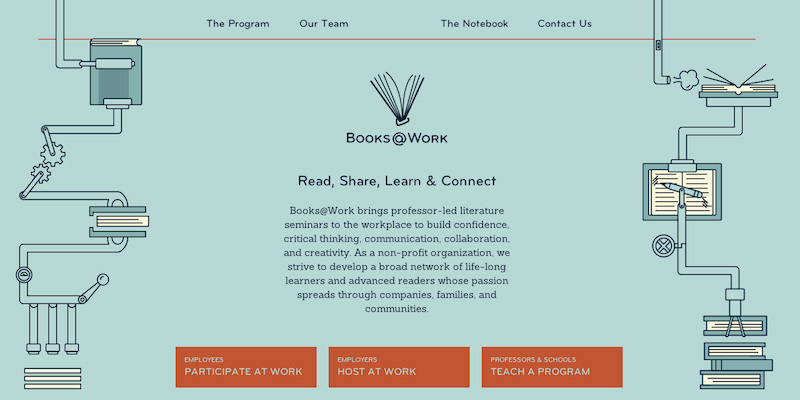
BOOKS AT WORK

Использованная комбинация цветов:
-
#b6d8d5
-
#061b33
-
#c45238
-
#84b0af
NAMES FOR CHANGE

Использованная комбинация цветов:
-
#50355e
-
#c45d37
-
#2f9774
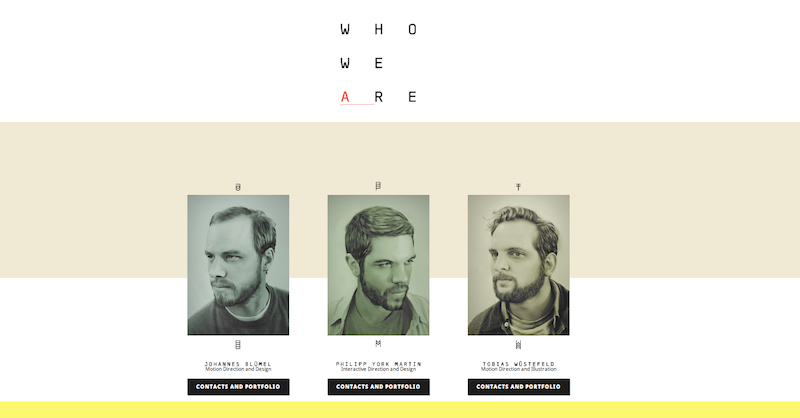
ANOTHER PONY

Использованная комбинация цветов:
-
#f6f38b
-
#98a392
-
#4a4444
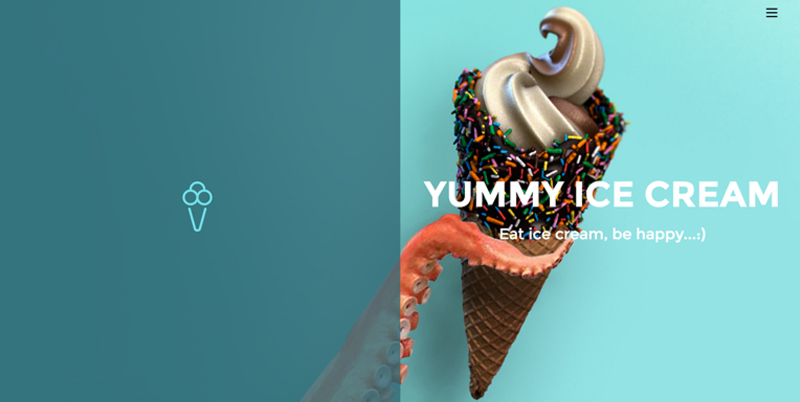
YUMMY

Использованная комбинация цветов:
-
#6fe2ec
-
#3a7d87
-
#ffffff
Благодаря таким сочетаниям вы с легкостью сможете превратить ваших посетителей в клиентов. Используйте их на вашем сайте уже сегодня! Просто выберите основные цвета для вашего сайта, играйте с контрастностью и наслаждайтесь созданием вашего веб-сайта!
Ucraft уже создал для вас множество красивых шаблонов, используя различные цветовые комбинации. Найдите то, что лучше всего подойдет для вашего проекта!
Related posts
446,005 entrepreneurs like you already have a head start
Become one of them by getting world-class expertise delivered into your inbox, for free.